Annotation et lecture active
Olivier Aubert - www.olivieraubert.net
Cours INFO GCN - 16/10/2019
Plan du cours
- Annotations - Cadre d'analyse
- Mise en oeuvre - standards
- Exemples - annotation de texte
- Annotations de médias audiovisuels
Questions
- qui prend des notes dans la marge des livres/articles qu'il lit ?
- qui a déjà utilisé des outils (numériques ou non) d'annotation ?
- qui a déjà essayé d'annoter un film ? une piste audio (soundcloud) ? une vidéo ?
Historique
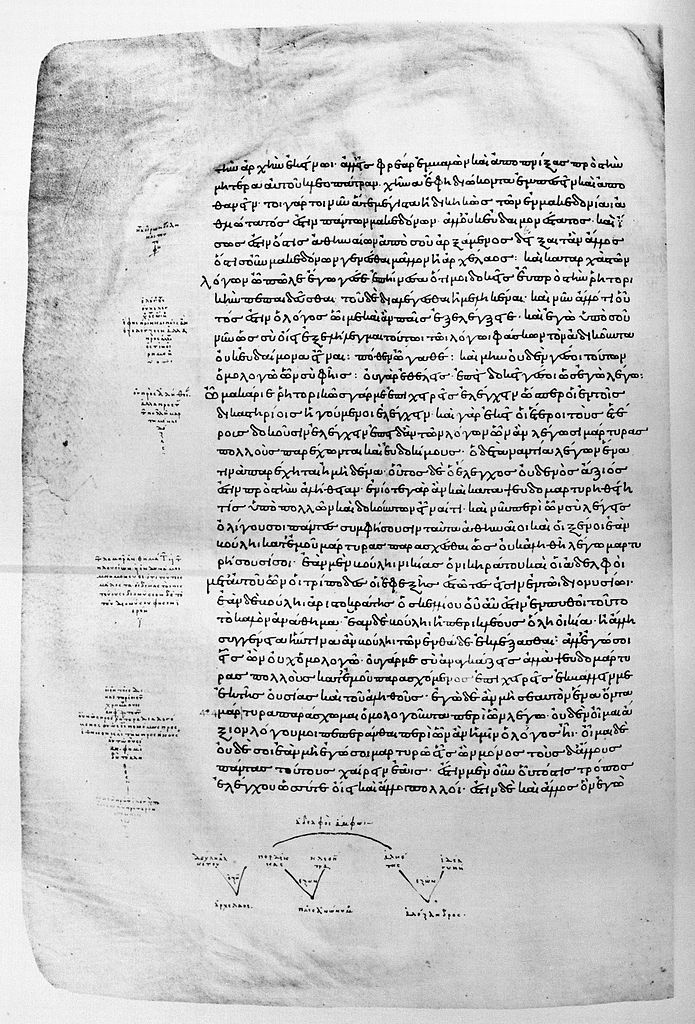
Marginalia
Annotation - une des fondations du travail intellectuel

Page of the Codex Oxoniensis Clarkianus 39 (Clarke Plato). Dialogue Gorgias - 895 AD. Public Domain
Partitions

Chopin own annotated partition Public Domain
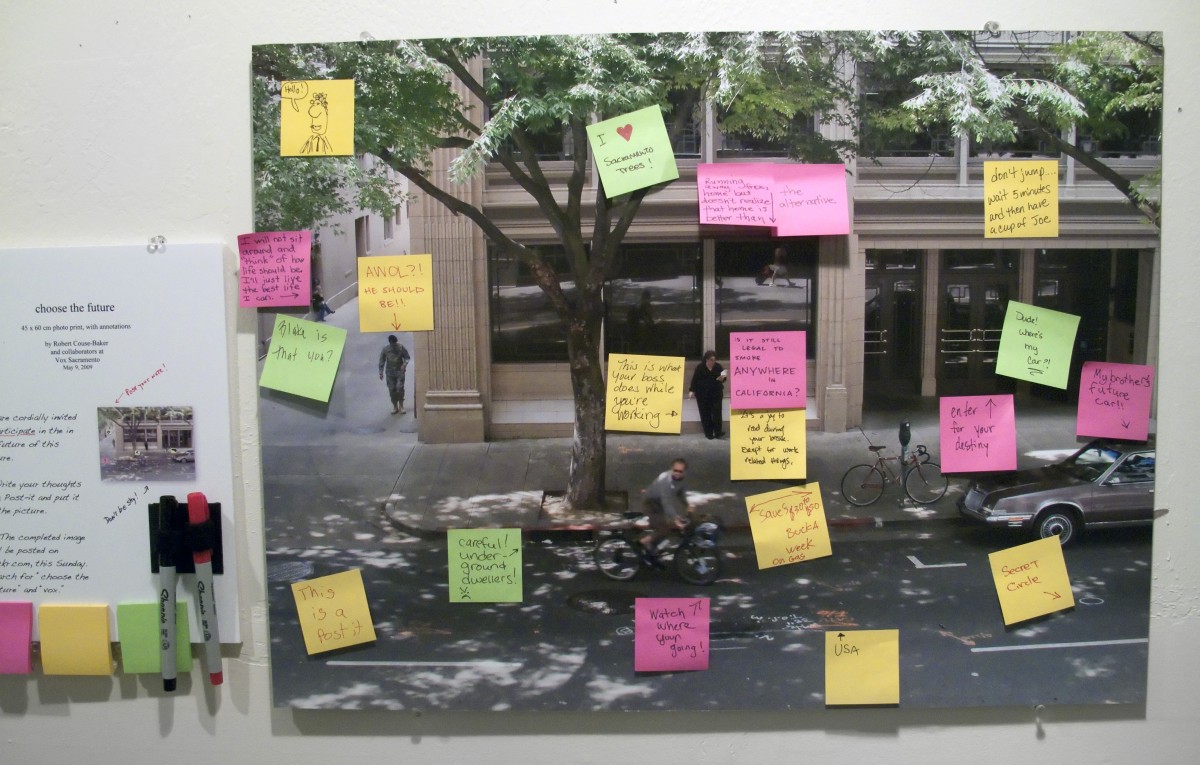
Post-its

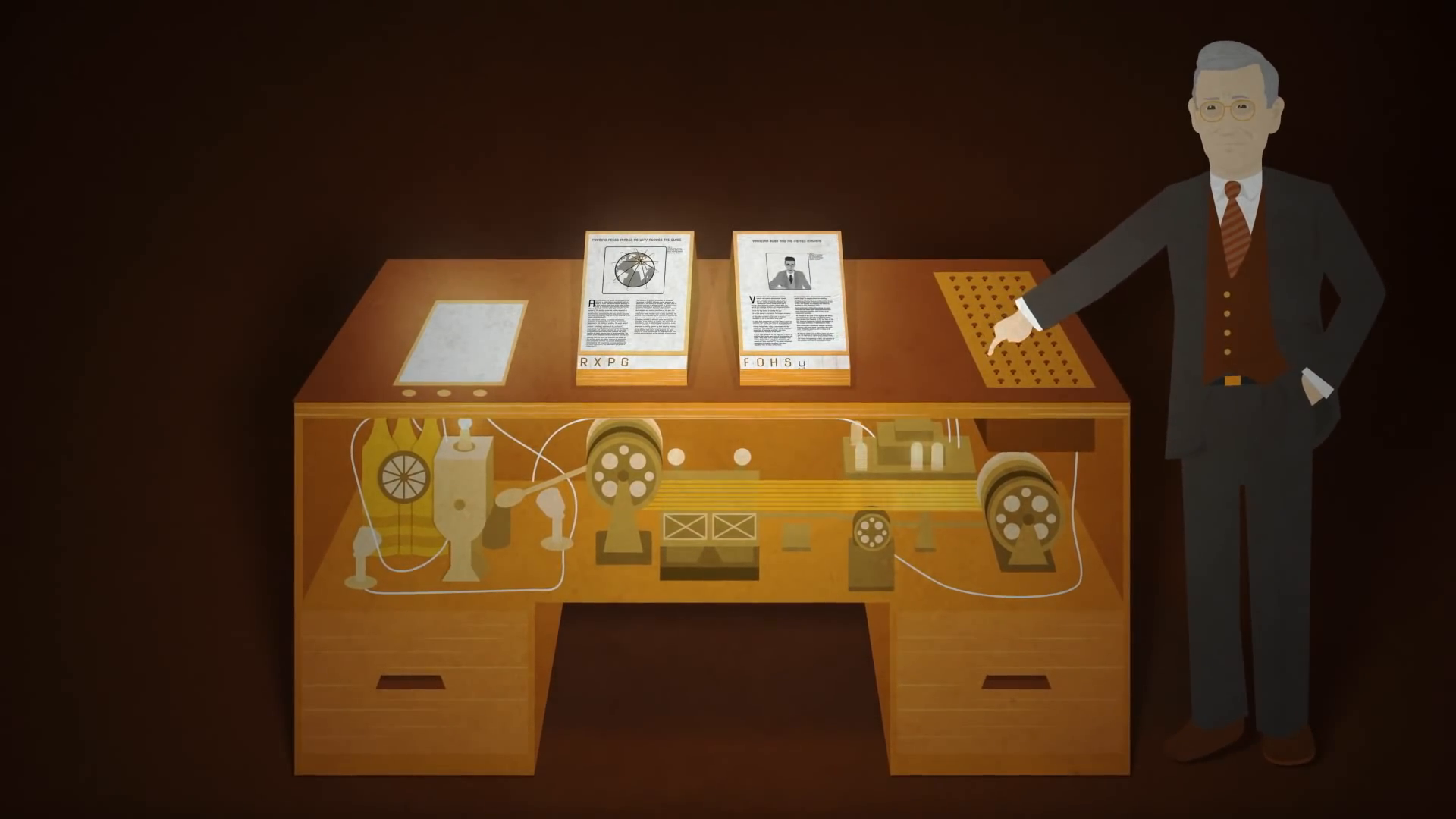
Memex
Vannevar Bush As we may think (1945)
Associative trails: « This is the essential feature of the memex. The process of tying two items together is the important thing. »

Image source: Hypothes.is Animated Intro CC-BY
Xanadu
Ted Nelson Complex information processing: a file structure for the complex, the changing and the indeterminate (1960)
- "digital repository scheme for world-wide electronic publishing"
- let the reader choose his own path through an electronic document
- Liens bidirectionnels, provenance, gestion de versions…
WWW
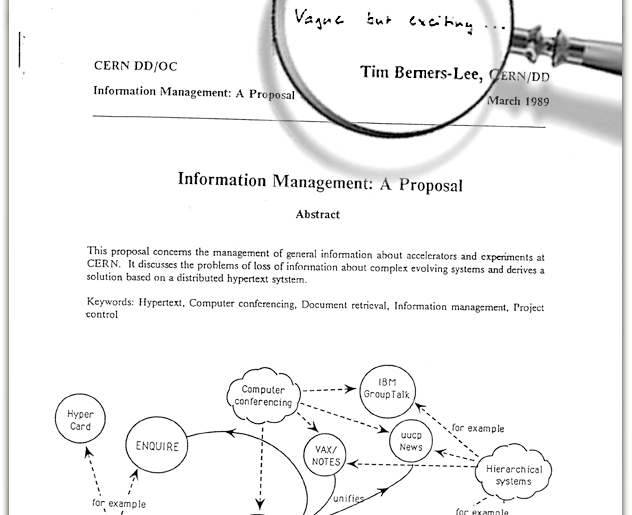
WWW - proposition de Tim Berners Lee (1989)
NCSA Mosaic - fonctionnalité d'annotation (1993)
Cadre d'analyse
Annotation et lecture active
Différentes dimensions de l'annotation
(Marshall 1998)
- usage
- intensité: hyperextensif/extensif/intensif
- audience: personnel/groupe/institutionnel/global
- informel/formel: du texte libre à l'ontologie
- tacite/explicite: auto-suffisance, contexte, rédigé
- durabilité: provisoire/permanent
Dimensions de l'annotation - usage
(Marshall 1998)
- marquage de texte
- trace de lecture
- commentaire
- interprétation (individuelle/collective)
- définition de liens
- construction de chemin de lecture
- décentrage d'autorité
- mémoire communautaire
Dimensions de l'annotation - audience
- personnel / groupe / institutionnel / global
- enjeu de surcharge informationnelle - comment sélectionner le bon niveau de partage pour éviter la surcharge ?
- enjeu de qualification - comment sélectionner les annotations appropriées (niveau de confiance) ?
- enjeu de modération - comment/faut-il/peut-on modérer les annotations ?
Dimensions de l'annotation - intensité
(Marshall 1998)
Intensité: quel engagement avec les documents?
- hyperextensif: lecture rapide d'un corpus (hypertexte)
- extensif: lecture analytique d'un ensemble de documents
- intensif: focalisation sur un texte
Contenus
- Texte libre (approche exploratoire, lecture active…)
- Contenu arbitraire (autres ressources) - image, texte, son…
- Contenus structurés
- Information sémantique (possiblement extraite), raisonnement
Structuration des annotations
Ajout d'une structuration supplémentaire des contenus dépendant de l'usage/des possibilités logicielles
- Texte libre
- Thesaurus
- Taxonomie / Folksonomie
- Ontologie
Origine des annotations
- Manuelle
- Extraction automatique (feature extraction, entity extraction)
- Croisement de sources
Cycle de vie
Comment gérer la modification de la ressource ?
- robustesse des ancres
- mécanisme de vérification
Comment gérer la disparition de la ressource ?
Traces d'utilisation
- Annotations implicites, témoins de l'activité sur le document
- Source possible d'enrichissement des documents consultés
![]()
Image source Wikipedia - CC-BY-SA
Enjeux éthiques/légaux
- Licence des contenus des annotations
- Intégrité des oeuvres
- Responsabilité éditoriale
Mise en oeuvre des annotations
- Modèles
- Formats
- Protocoles
- Architecture
WebAnnotation working group
Annotation at W3C:
- 1989 - Tim Berners Lee proposal for WWW
- 1993 - Mosaic browser (with annotations)
- 1994 - Creation of W3C
- 2001 - Annotea - client Amaya
- 2009 - OpenAnnotation collaboration
- 2011 - OpenAnnotation community group
- 2014 - Web Annotation Working Group
- 2017 - Technical Recommandations: Data Model, Vocabulary, Protocol
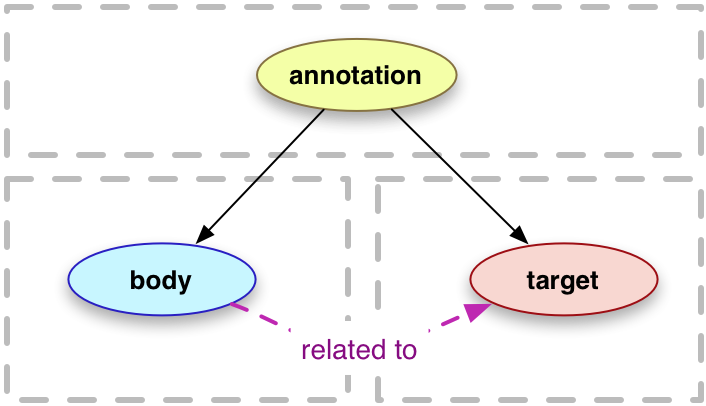
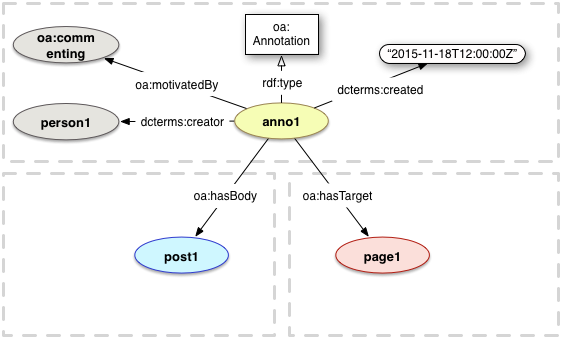
Modèle WebAnnotation

Formalisation RDF

Ancrage
- Annotation - type spécifique de métadonnée car ancrage intra-document
- Multiplicité des formats
- Enjeux
- généricité
- précision
- robustesse
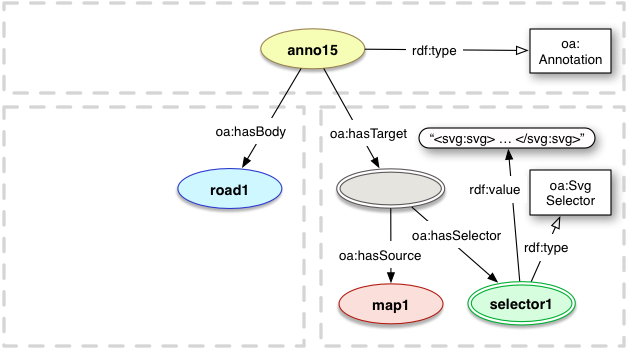
Les sélecteurs dans WebAnnotation

Ancrage textuel
- DataPositionSelector : start, end
- TextPositionSelector : start, end
- TextQuoteSelector : (prefix), exact, (suffix)
- XPathSelector : rdf:value
- CssSelector : rdf:value
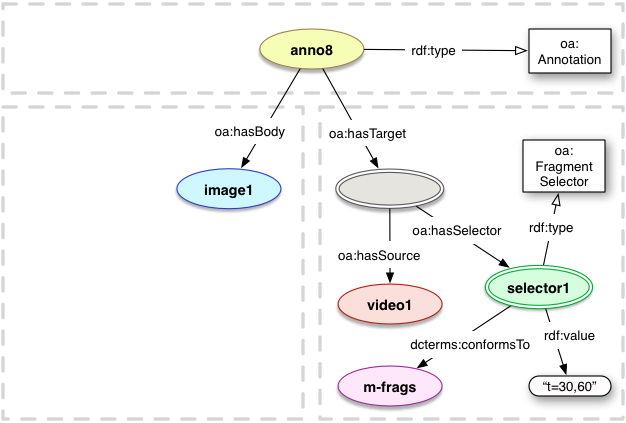
Ancrage image et audio/vidéo
- FragmentSelector : dcTerms:conformsTo
Utilise la recommandation MediaFragment

MediaFragment
- dimension temporelle
#t=begin,end
t=10,20 # => results in the time interval [10,20) t=npt:,121.5 # => results in the time interval [0,121.5) t=0:02:00,121.5 # => results in the time interval [120,121.5) t=npt:120,0:02:01.5 # => also results in the time interval [120,121.5)
- dimension spatiale
#xywh=x,y,w,h
xywh=160,120,320,240 # => results in a 320x240 box at x=160 and y=120 xywh=pixel:160,120,320,240 # => results in a 320x240 box at x=160 and y=120 xywh=percent:25,25,50,50 # => results in a 50%x50% box at x=25% and y=25%
MediaFragment 2/2
- Distinction entre
#t…= et?t….= - Des discussions sur des évolutions possibles (formes arbitraires, fragments mobiles…)
- Conseil pratique: URLs MediaFragment pas pratiques à parser systématiquement. Rajouter en exploitation les dimensions en tant que propriétés, au vol lors du chargement ou dans le format stocké
Anciens formats
Serialisation WebAnnotation
JSON-LD: sérialisation standard JSON de données RDF
{ "@context": "http://www.w3.org/ns/anno.jsonld",
"id": "http://example.org/anno20",
"type": "Annotation",
"body": "http://example.net/note1",
"creator": "http://example.org/user1",
"created": "2019-01-28T12:00:00Z",
"modified": "2019-01-29T09:00:00Z",
"target": {
"source": "http://example.com/page1.html",
"selector": {
"type": "CssSelector",
"value": "#elemid > .elemclass + p"
}
}
}
Additional fields
- Motivation: assessing, bookmarking, classifying, commenting, describing, editing, highlighting, identifying, linking, moderating, questioning, replying, tagging
- Audience: tiré de schema.org
- Rights: information de licence
Protocole
Protocole WebAnnotation basé sur la spécification LDP (Linked Data Platform)
- API REST basée sur HTTP: GET / HEAD / OPTIONS / PUT / POST / DELETE
- Conteneurs pour gérer les annotations
- Gestion de la pagination
Architecture
- Client-based: stockage en local
- Server-based: contenus et annotations liées
- Proxy-based: injection des annotations dans des contenus
Quelques exemples d'applications
Texte
- Linguistique/traitement des langues
- Extraction d'entités nommées (exemple)
- Activités pédagogiques (Hypothes.is, Pund.it, MIT AnnotationStudio)
- Paroles de chansons
- Enrichissement de sites web (microdata)
Images
- Grand public: Flickr, Facebook…
- Manual image annotation tools (VGG, Supervise.ly, Google…)
- Reconnaissance de visages, d'objets (Facebook, Flickr (2004), Picasa, DigiKam…)
- Projets de recherche: M-OntoMat 2.0, Image Annotation Tool
- Médecine - cf format DICOM
- …
Formats spécifiques
- Cartographie (MapHub)
- Partitions (MusiqueLab)
Video annotation
Définition WebAnnotation
annotation - information body (free text, constrained vocabulary, structured data, image, graphic…) linked to a target document through a selector
video annotation - selector = (spatio)temporal fragment of a video, defined by a MediaFragment URI
Diverses communautés pour l'annotation vidéo
sous-titrage
Amara - AegisSub…
media studies
Advene - Mediascope - Lignes de Temps…
musique
Travis, MusiqueLab…
linguistique
Anvil - ELAN - Exmeralda - Transcriber…
éthologie/étude comportementales
BORIS - VCode - Noldus/Observer - NVivo…
pédagogie
COCoNotes - Travis-Go - Lacuna stories - Mediathread- Vyfe…
annotations sociales
SoundCloud - Vialogues - TurboNote - Reclipped…
traitement de l'image
vatic - LabelMe…
sports
LongoMatch - Powerchalk - CoachLogic - SportsCode…
Lecture active
Hypervidéo

Projet Advene
Annotate Digital Video, Exchange on the NEt
to be added to something or become a part of it, though inessential (Webster, 1913)
Créér, utiliser, échanger des analyses de documents audiovisuels sous forme d'hypervidéos
- Lancé en 2002 avec Yannick Prié et P.A. Champin
- Logiciel libre (GPL), application multi-plateformes.
- www.advene.org
Anecdote
Mulholland Drive (2001) by David Lynch
- Interprétations, discussions, indices…
- Mais…
- comment peut-on exprimer nos analyses ?
- comment peut-on les valider ?
- comment peut-on les partager ?
Besoin d'un logiciel approprié.
Motivation scientifique
- Ingénierie des connaissances
- Ingénierie documentaire
- IHM
- Visualisation
- Analyse des usages
- Traces d'activité
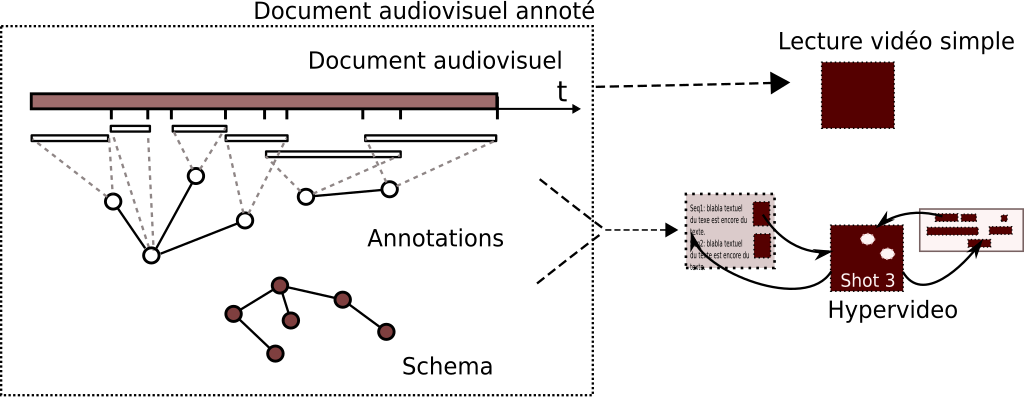
Principe
Interface

Fonctionnalités
- Annotation de tout format vidéo (fichier, DVD, stream)
- Structure et visualisations définies par l'utilisateur
- Préservation des informations structurées autant que possible
- Recueils (annotations, structure d'annotation, vues, requêtes) indépendants de la vidéo
- Travail hors-ligne possible
- Modèle de données simple et générique
- import/intégration de données externes
- pas de contraintes fortes
- Flexible et extensible (plugins)
Différents niveaux de flexibilité
- Objectif: accompagner l'analyse exploratoire
- Variété d'interfaces de création d'annotations
- Annotation manuelle (avec assistants)
- Import d'annotations générées
- Flexibilité de la structure d'annotation
- (Re)structuration dynamique
- Autoriser (mais signaler) les données non-conformes
- Flexibilité dans les visualisations d'annotations
Advene - Exemples d'utilisation
- Analyse d'interview : Museographie
- Enrichissement de conférence : Tim Berners Lee
- Analyse filmique : Nosferatu, Il caso Mattei
- Analyse d'expérimentation : eLabBench
- Analyse quantitative de films : AdA
- Accessibilité
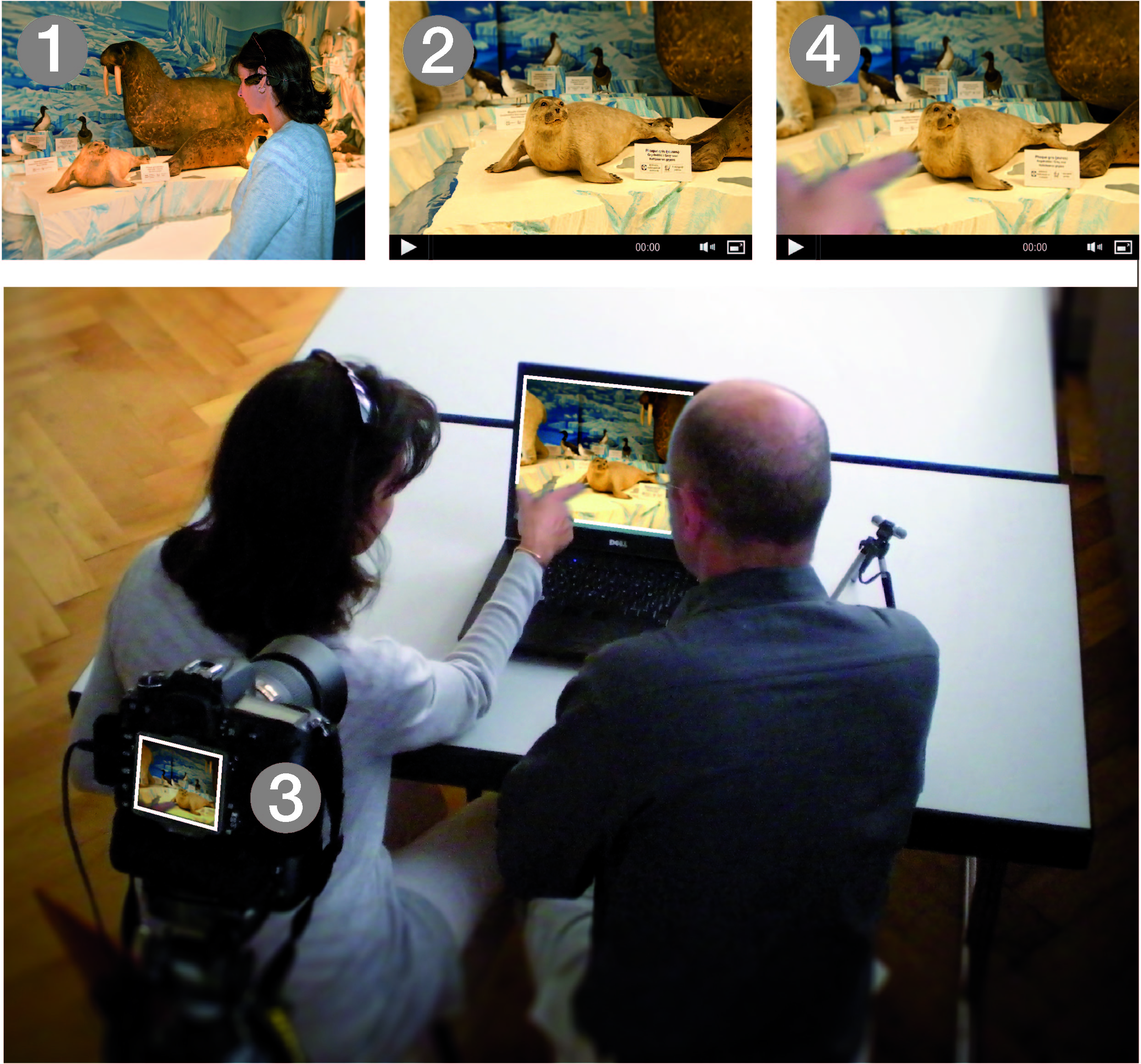
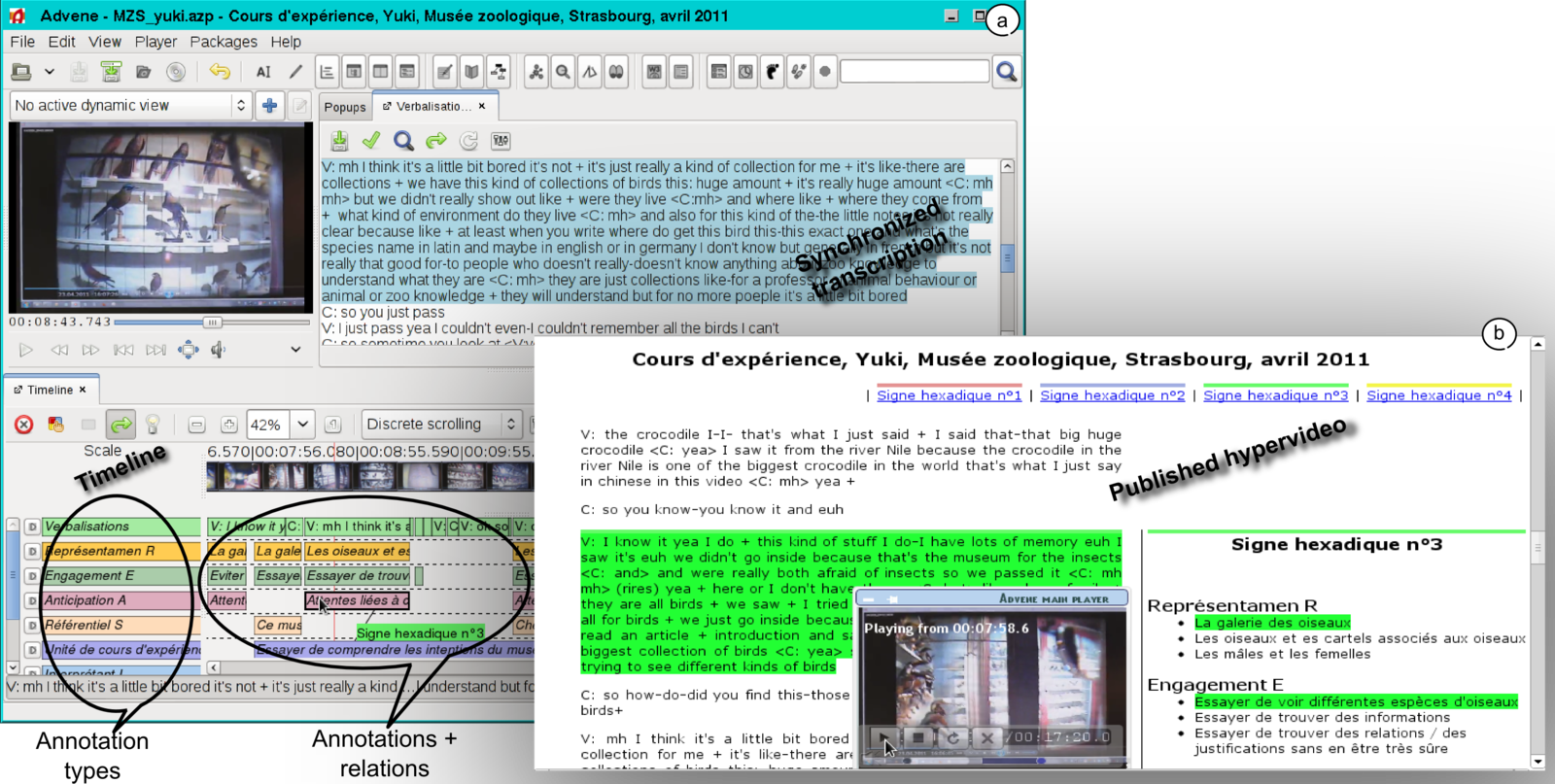
Exemple: Museographie
Objectif : étudier la perception des visiteurs de musée à travers l'analyse de leurs interviews

- visiteurs interviewés lors du rejeu de l'enregistrement subjectif de leur visite
- 40+ vidéos annotées
- publication en ligne des vues et des données
- visualisations dédiées
Exemple: Museographie
Processus d'analyse
- Transcrire l'interview
- Identifier les signes hexadiques (issus du cours d'action)
- Utiliser les relations pour exprimer les cours d'expérience
- Générer des visualisations via des templates
- Écrire les analyses
- Publier en ligne
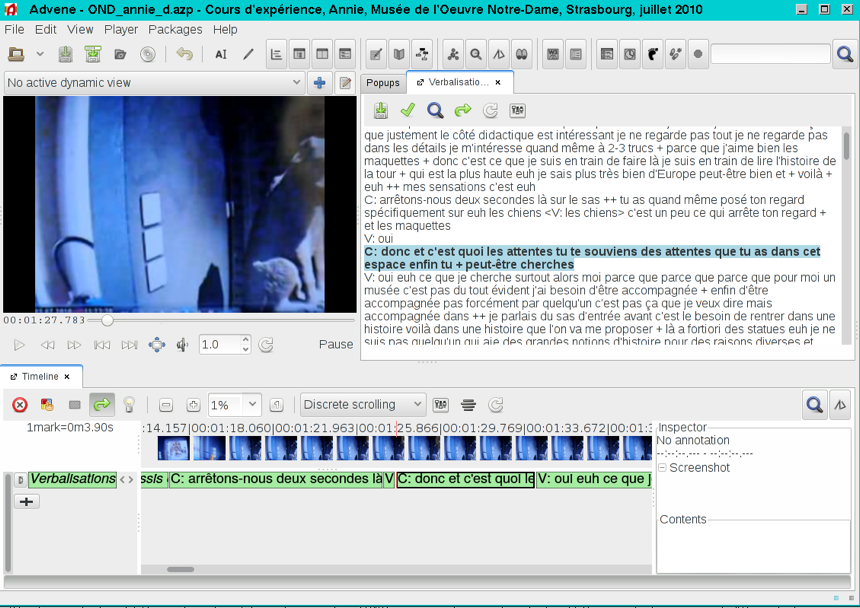
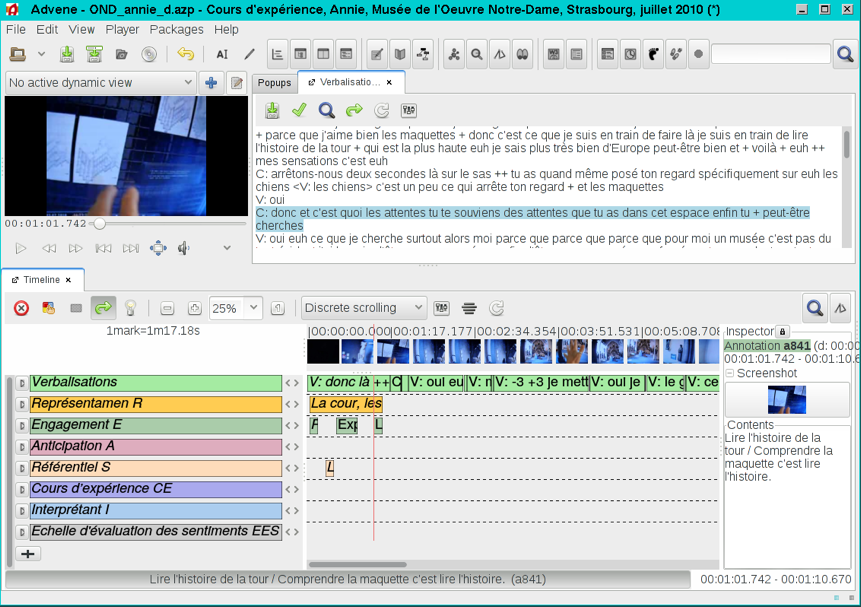
Exemple: Muséographie
Transcription

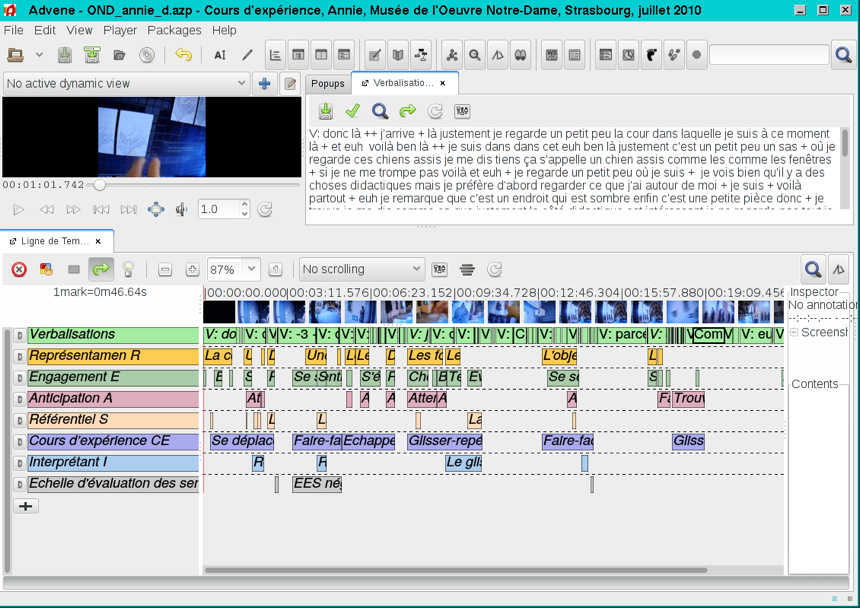
Exemple: Muséographie

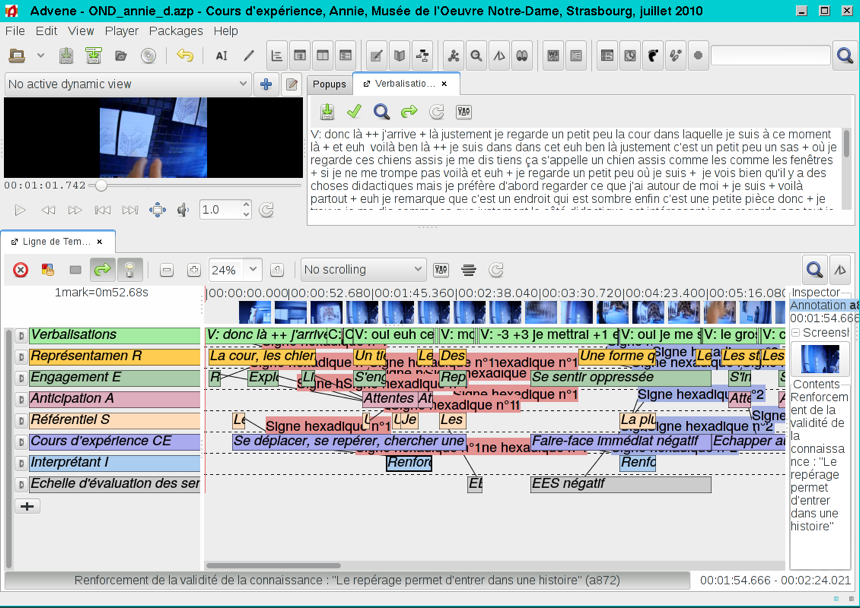
Exemple: Muséographie

Exemple: Muséographie

Exemple: Muséographie

Exemple: Muséographie
Structuration exploratoire
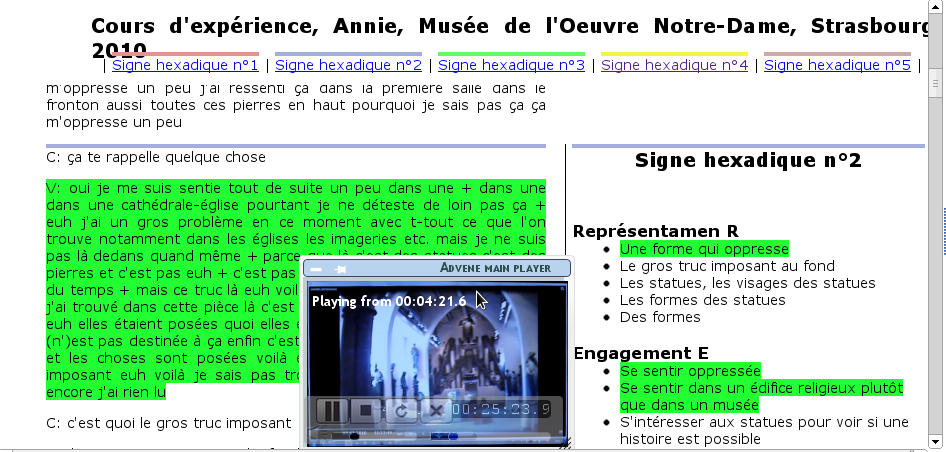
Publication des analyses en tant qu'hypervidéos

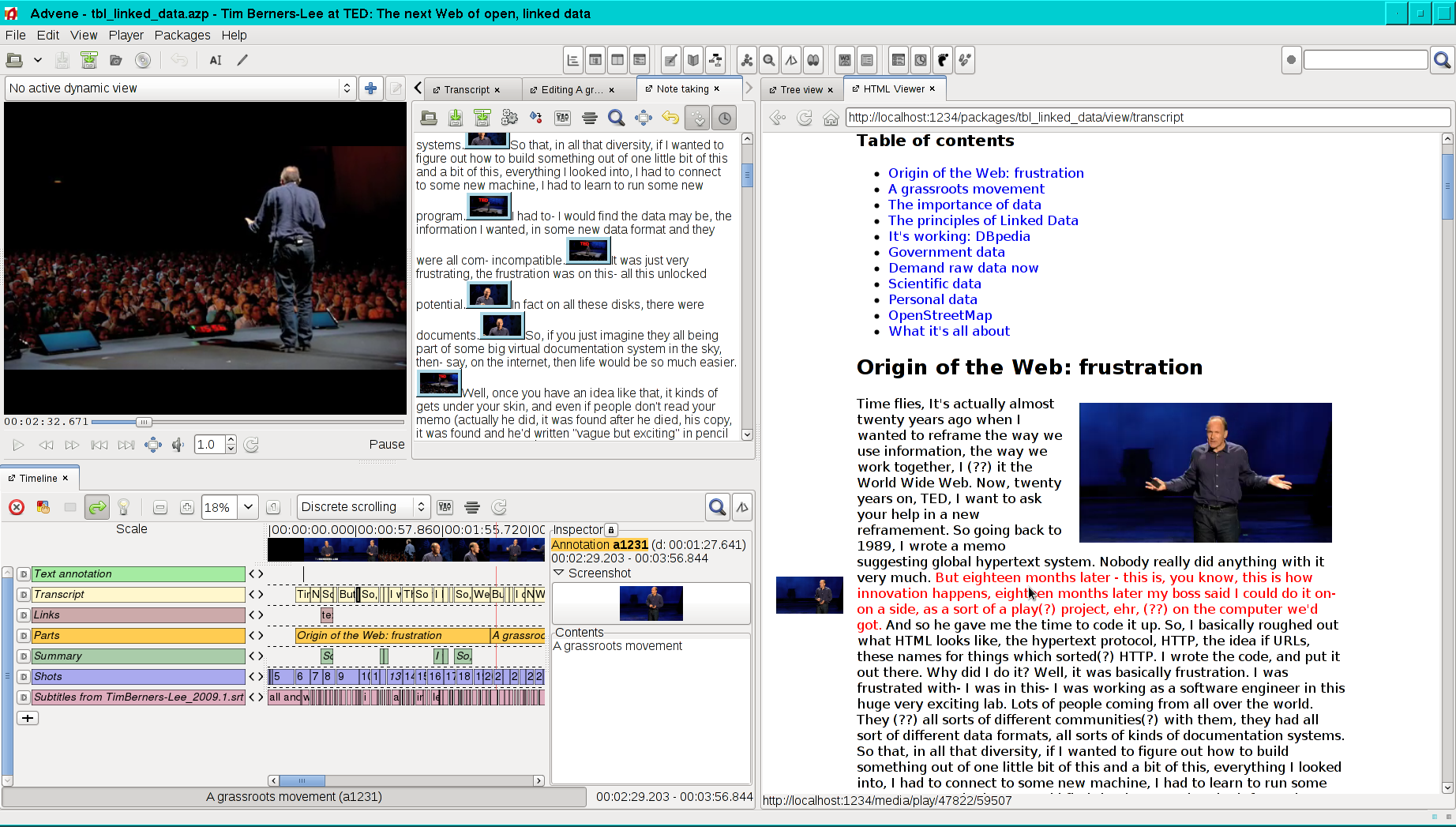
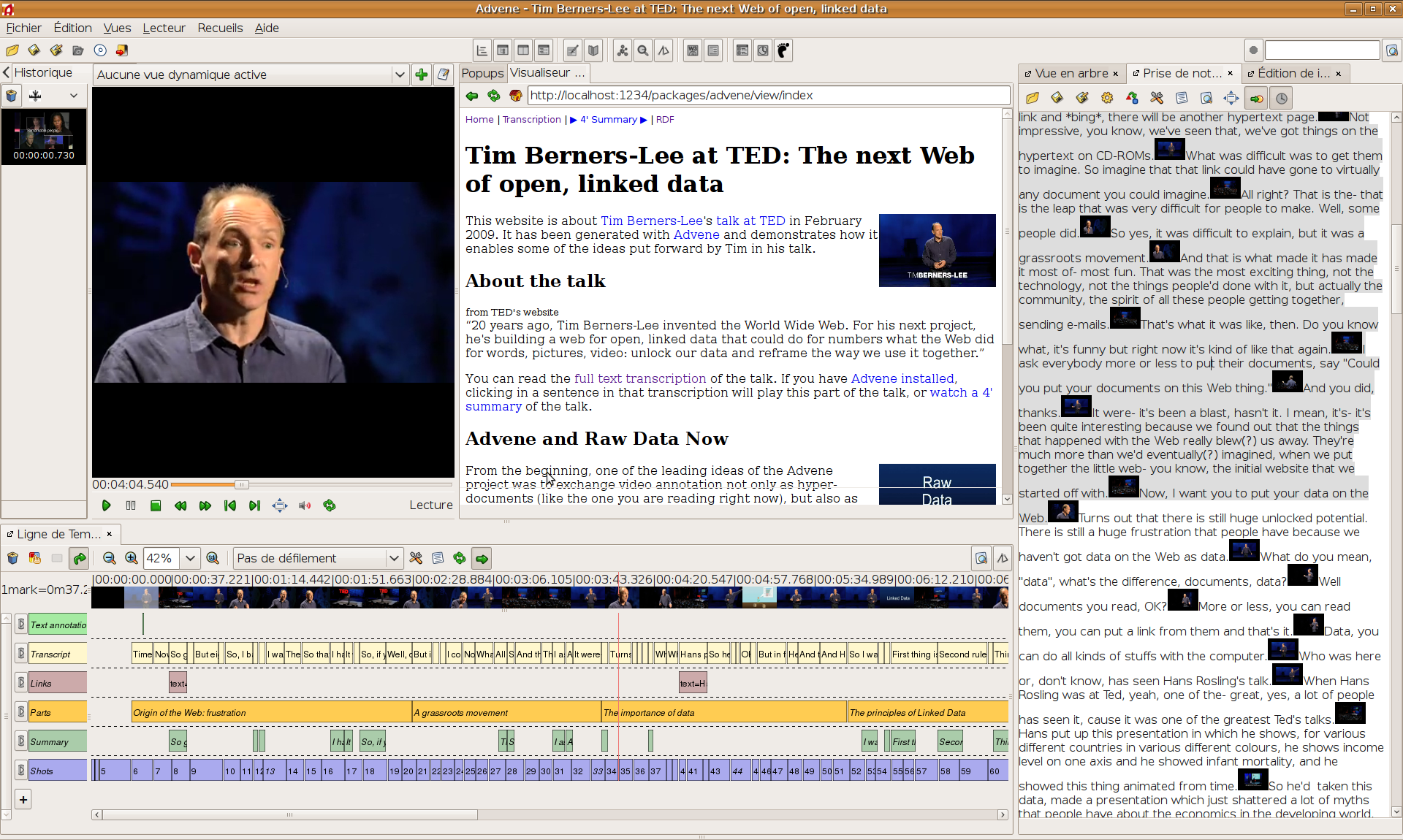
Exemple: Tim Berners Lee TED talk enrichi
Visualisation - export sémantique

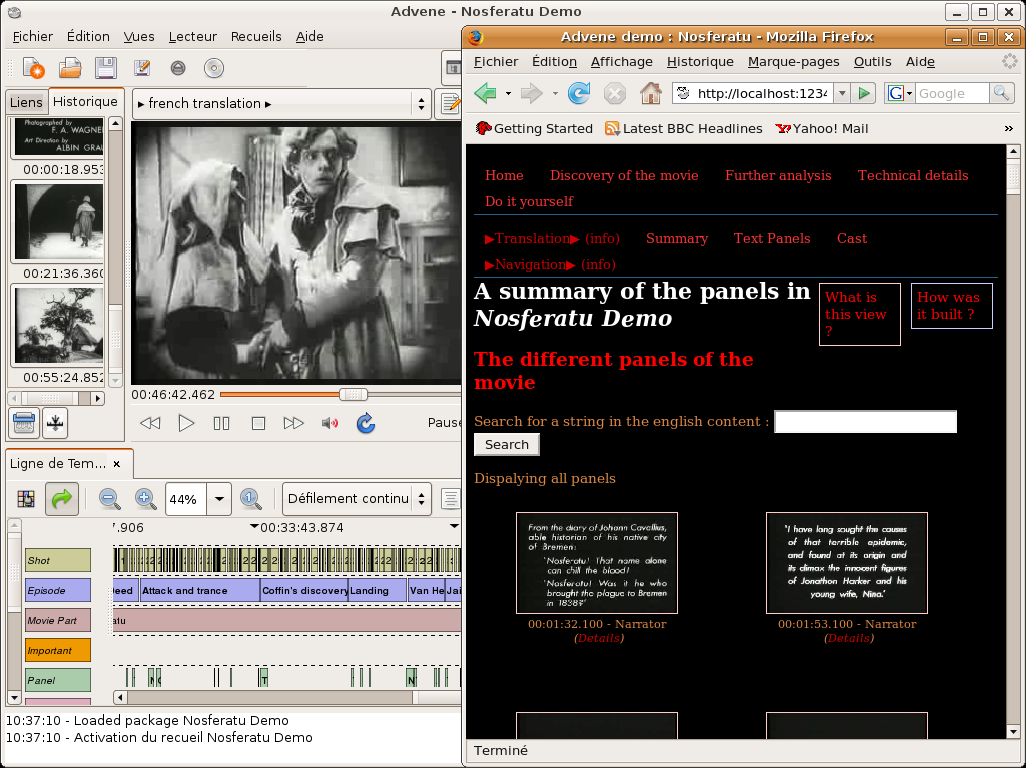
Exemple: Nosferatu

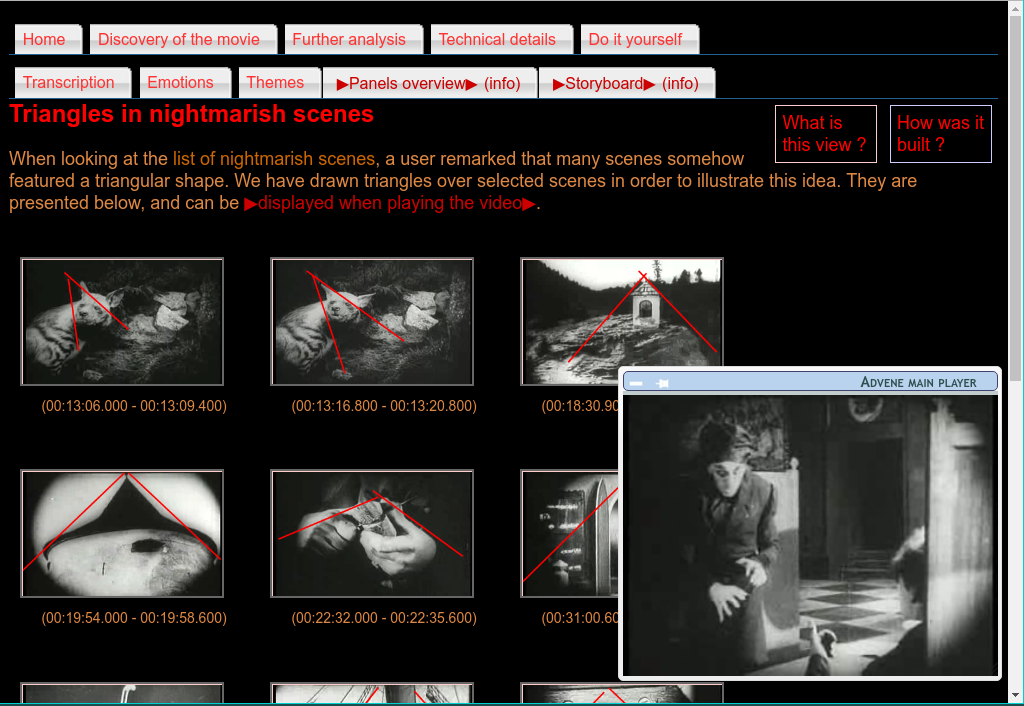
Exemple: Nosferatu - scènes cauchemardesques
Annotation graphique

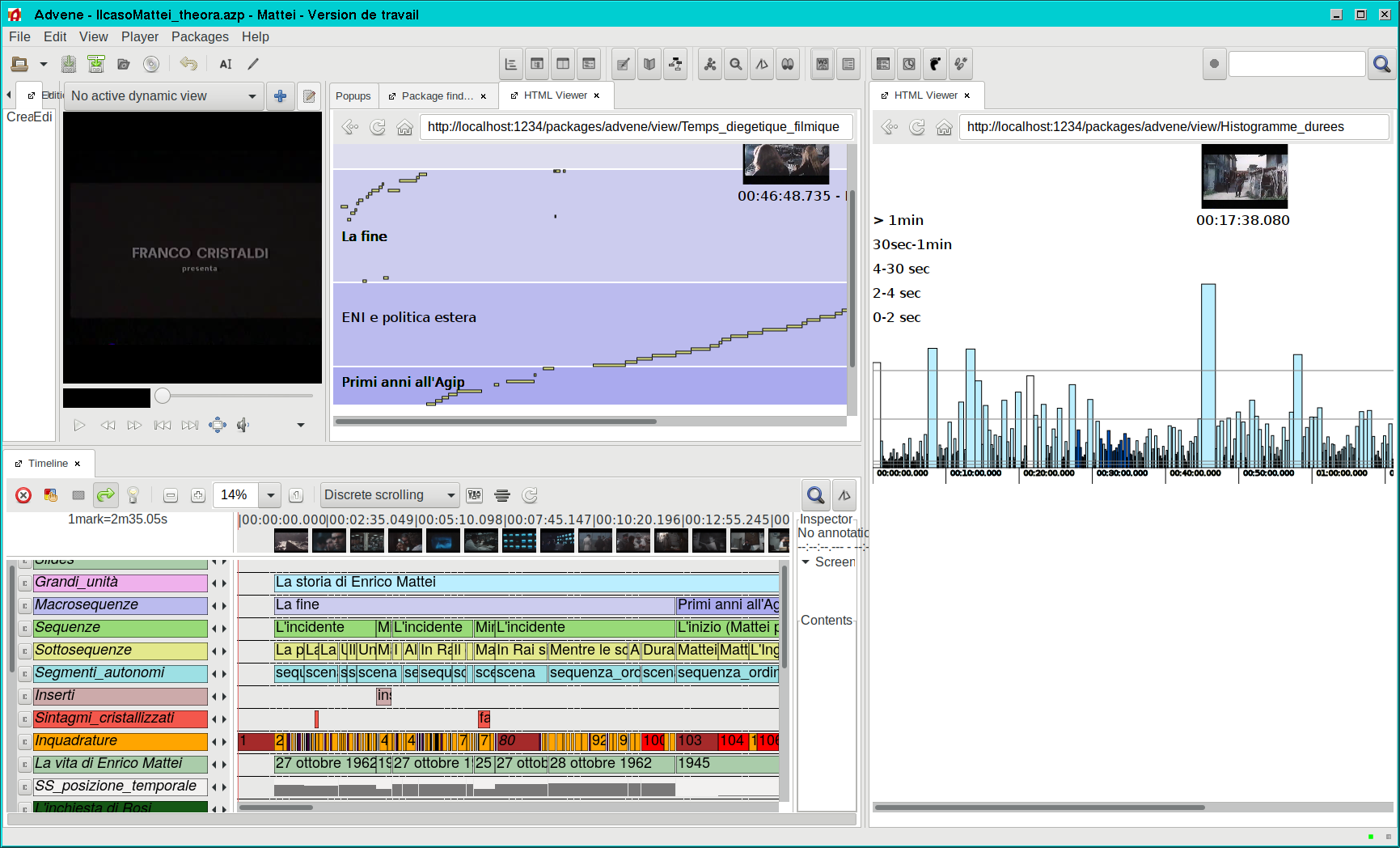
Exemple: Il caso Mattei
Travail avec Livia Giunti, doctorat sur l'utilisation d'outils numériques pour l'analyse filmique et l'analyse du temps dans les films
- Comparaison de différents outils
- Étude de la structuration des annotations
- Définition de vues dédiées à la temporalité (durée des plans, temps diégétique vs chronologique)
Exemple: Il caso Mattei
Visualisations dédiées

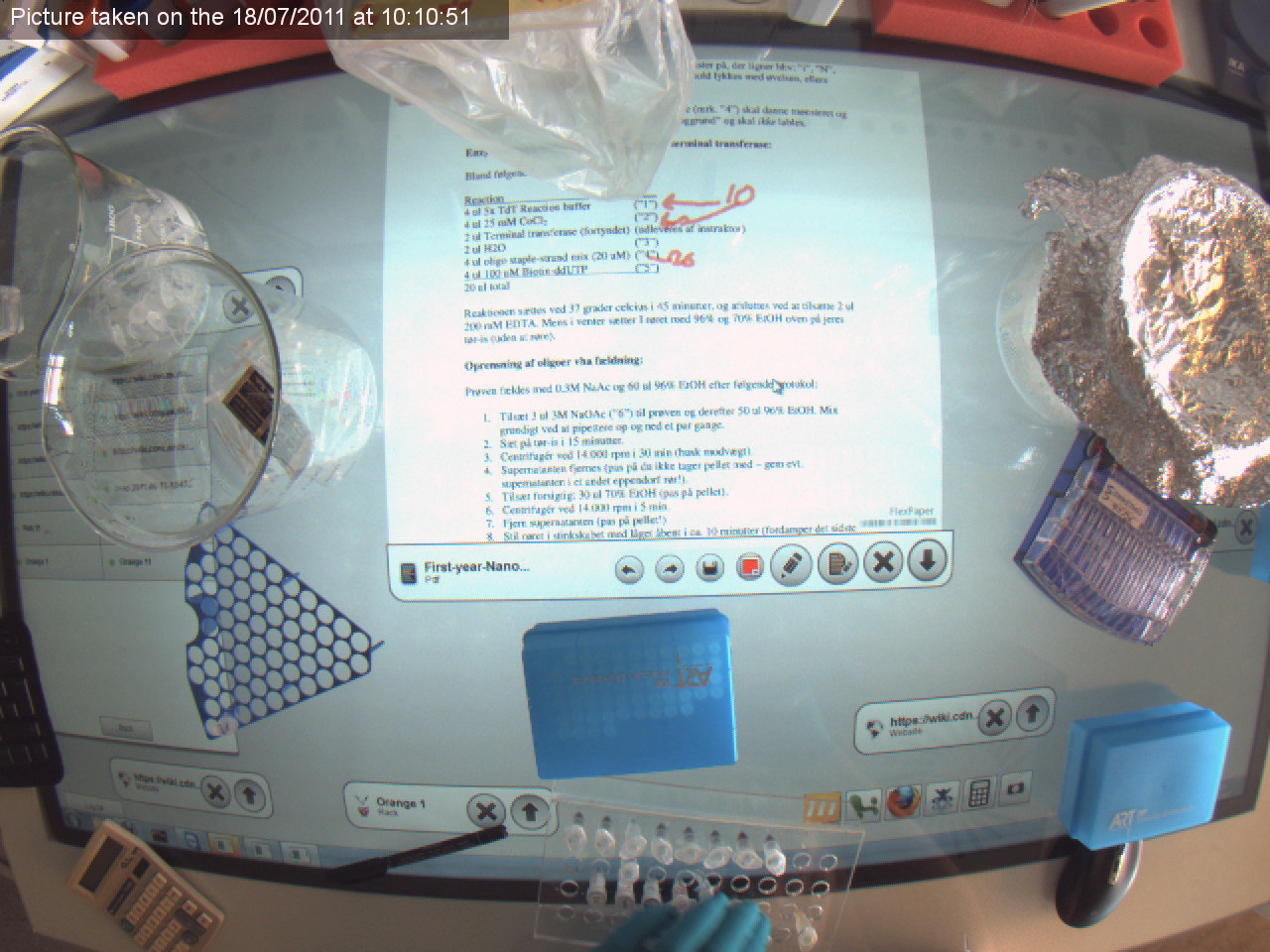
Exemple: Analyse d'expérimentation
A Case Study of Object and Occlusion Management on the eLabBench, a Mixed Physical/Digital Tabletop (Aurélien Tabard - University Lyon 1/CNRS)
- Annotation graphique d'une capture vidéo d'une paillasse numérique
- Étude du comportement de l'utilisateur
Exemple: Analyse d'expérimentation

Exemple: Analyse d'expérimentation
Exemple: Analyse d'expérimentation
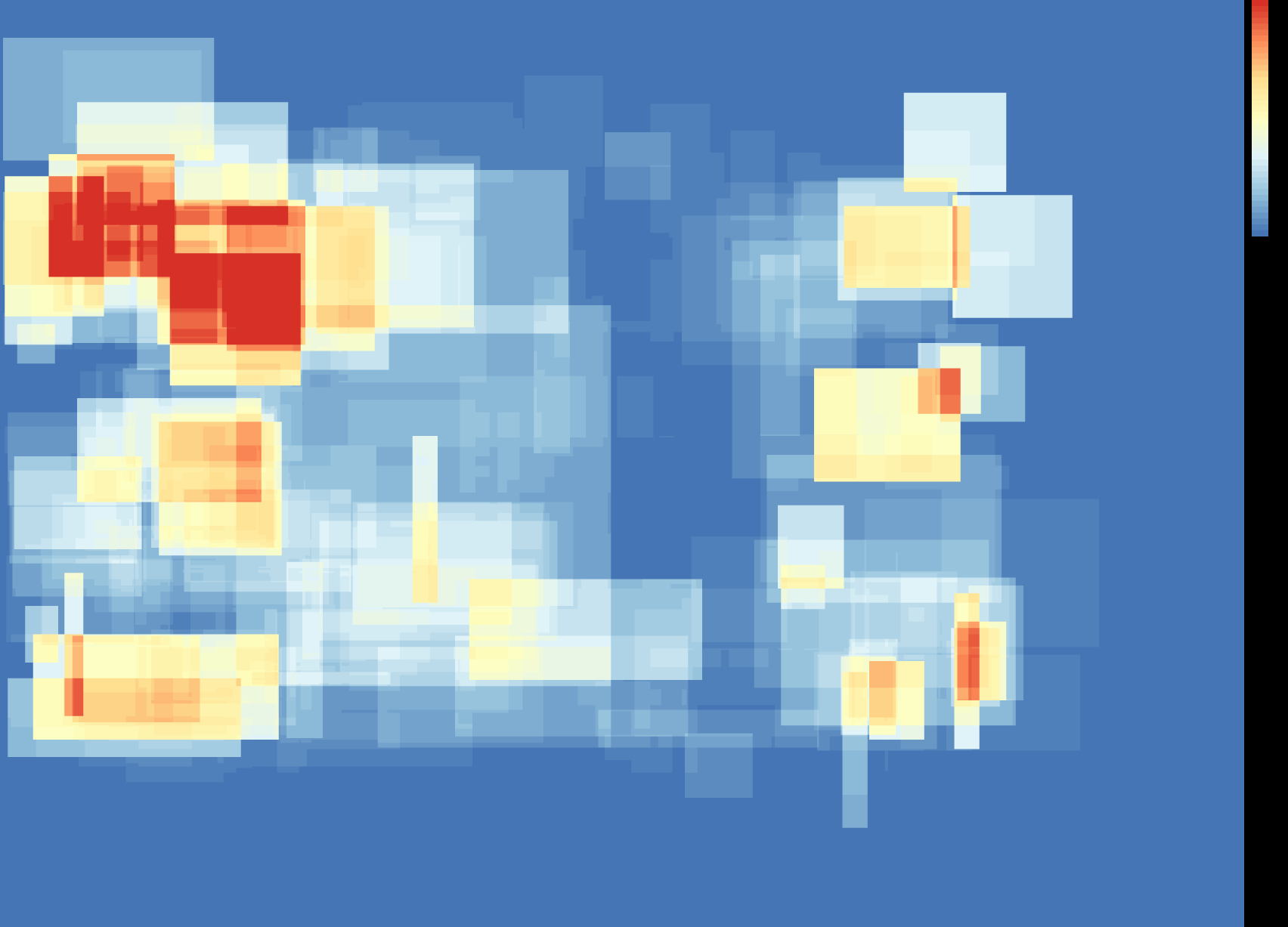
Traitement quantitatif d'annotations graphiques

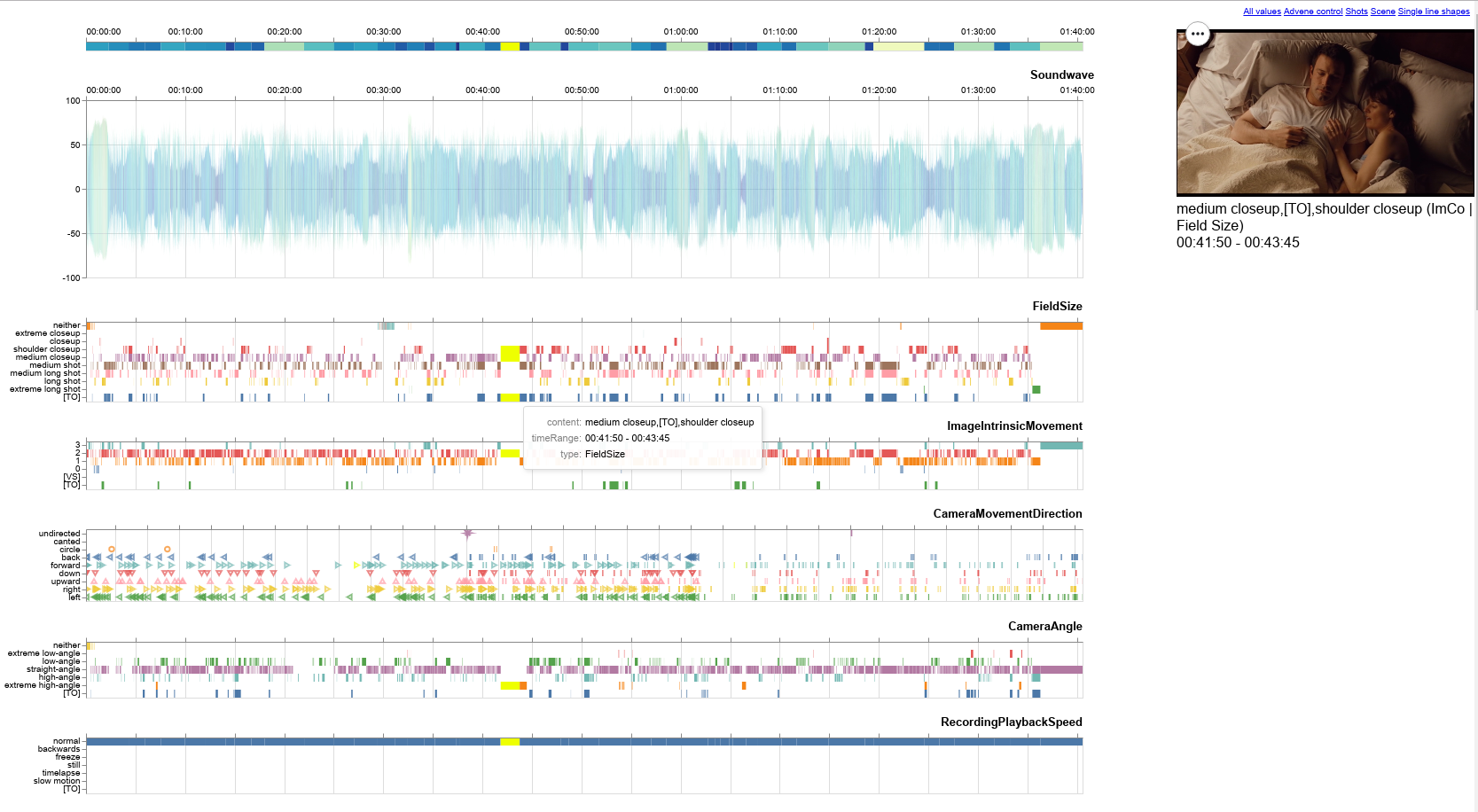
Exemple: Projet AdA
- Affektrhetoriken des Audiovisuellen - Rhétorique audiovisuelle des affects
- Exploration empirique de l'expression des affects dans les représentations filmiques de la crise financière de 2007
- Collaboration interdisciplinaire : Cinepoietics (Media Studies, Freie Universität Berlin), HPI Potsdam (web sémantique et analyse vidéo)
Problématique et besoins
Problématiques
- Développement d'un cadre méthodologique pour l'analyse, avec une validation quantitative
- Sémantisation des informations
- Exploration des possibilités d'automatisation
Besoins
- Besoin de vérité terrain pour l'automatisation
- Besoin d'optimiser le processus d'annotation manuelle
- Passerelle entre utilisateurs et données sémantiques
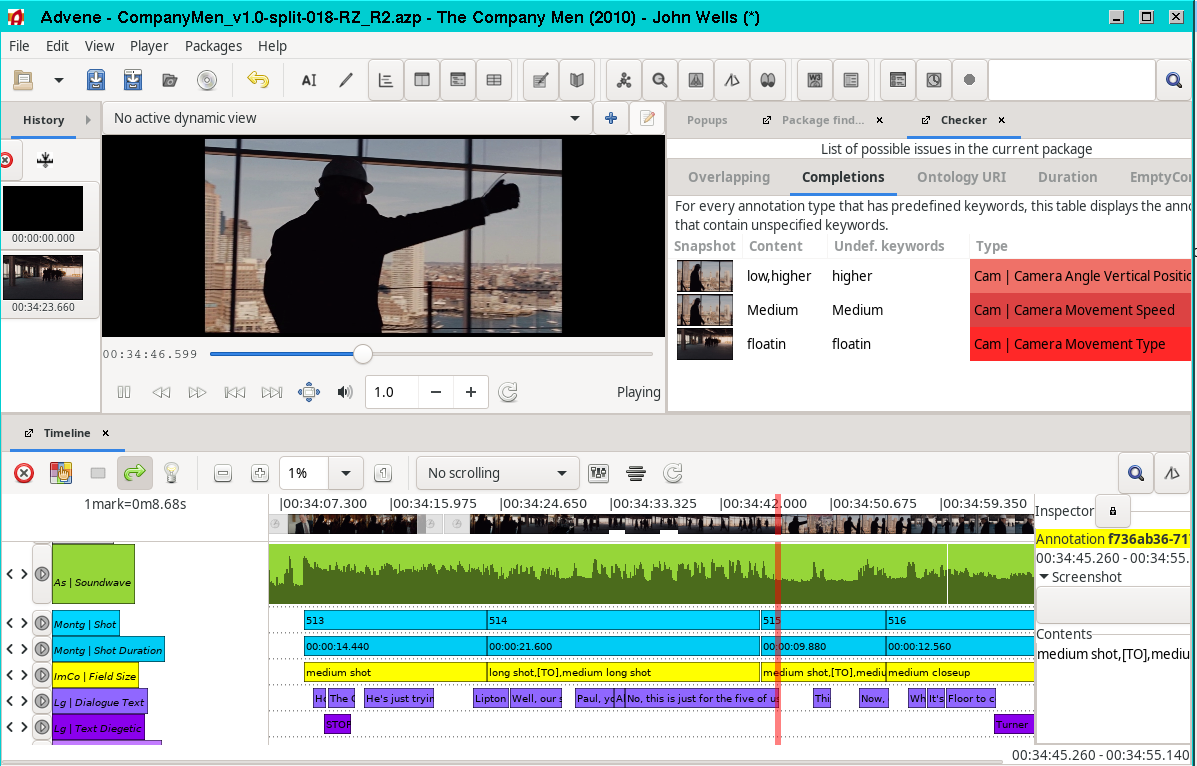
Application

Processus
- Modélisation exploratoire d'une ontologie via la structuration de schémas Advene
- Description dans un tableur pour produire une ontologie
- Conversion d'ontologie OWL en schéma Advene
- Conversion des propriétés (URIs) en vocabulaires "locaux" (folksonomies)
- Préservation des mappings URI/vocabulaire via des métadonnées
- Utilisation de valideurs non bloquants
- Export des informations dans un modèle RDF WebAnnotation étendu
Principe
Ontologie produite (HPI)
- 8 niveaux d'annotation: Segmentation, Camera, Montage, Image Composition, Acoustics, Language, Bodily expressivity, Motifs
- 78 types d'annotation
- 22000 + 14000 annotations sur 2 films
- CC-BY-SA 3.0
Visualisation des données

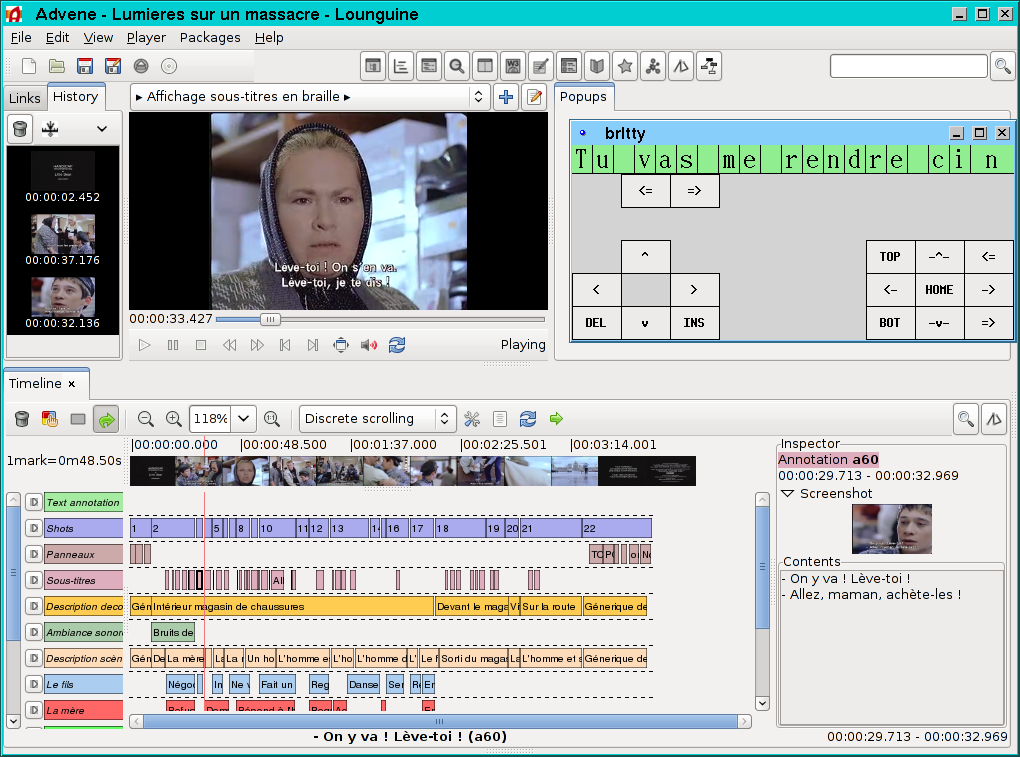
Exemple: accessibilité
Rendu dynamique d'annotations via une plage Braille

Autres domaines
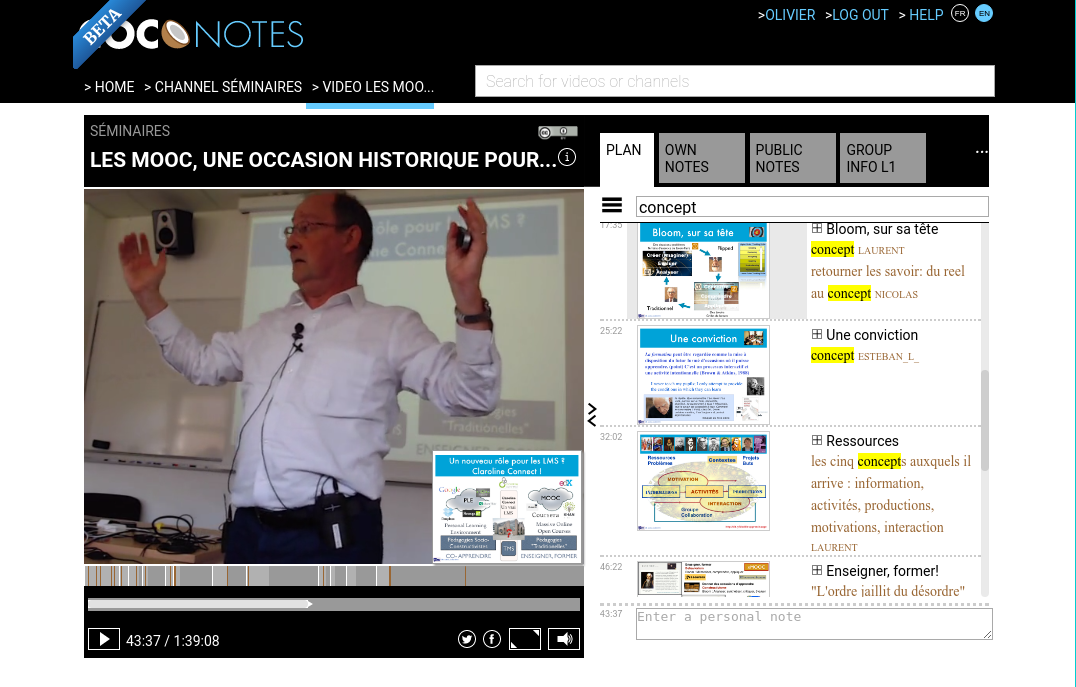
Pédagogie
COCONotes - situated discussions

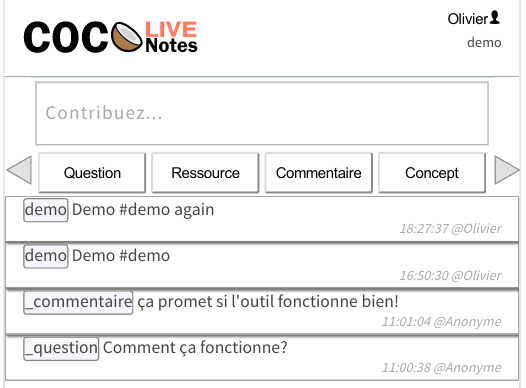
Pédagogie
COCONotes live - live annotation through tweets (see also PolemicTweet)

Pédagogie des langues
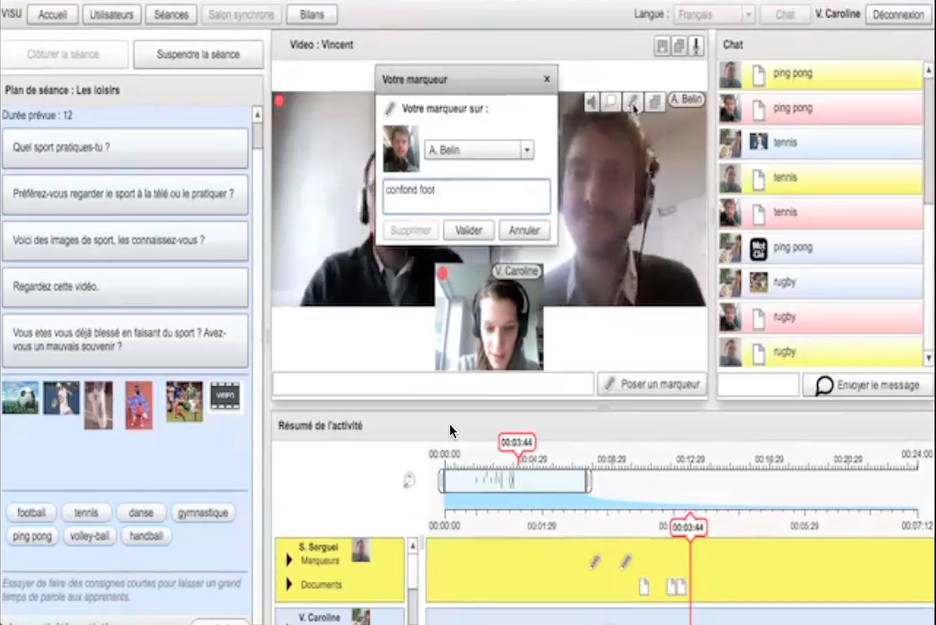
Visu

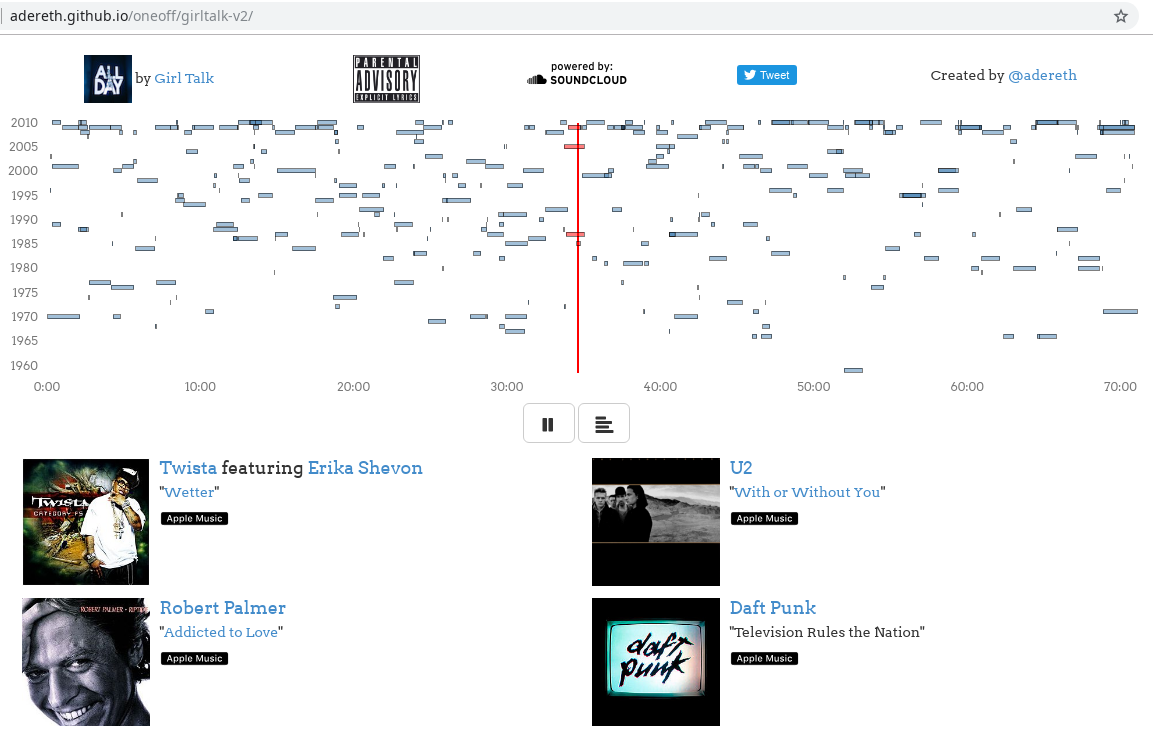
Musique
Girl talk remix

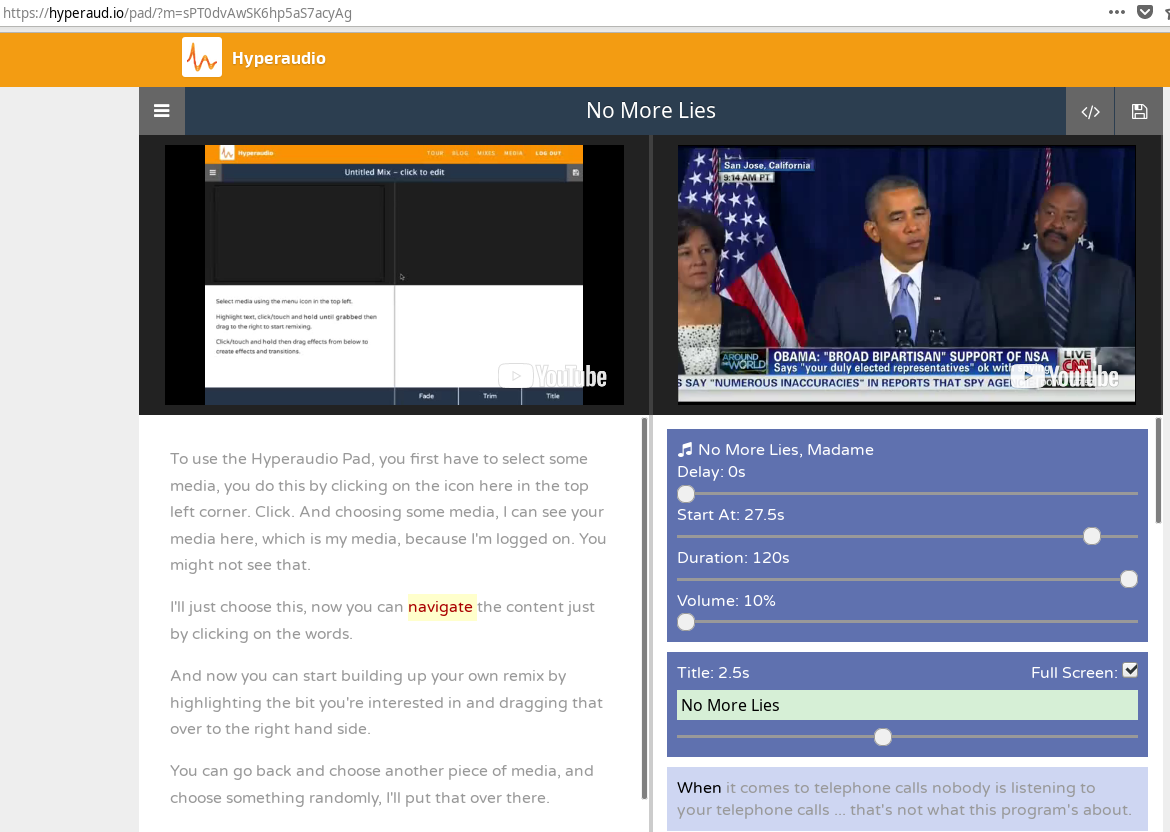
Remontage

Conclusion?
- Les annotations sont précieuses
- Format standardisé - à utiliser
- Multiples modalités d'interaction et de visualisation
- Source d'expérimentations
Sources
- Lecture active de documents et annotations (Cours) - Yannick Prié (2007)
- Toward an ecology of hypertext annotation - Catherine Marshall (1998)
- Rob Sanderson (W3C) (2017)
- Emmanuel Desmontils
- Marc Jajah
Unsorted links
Annotation usage: remobilisation in document https://www.annotationstudio.org/ (MIT)
Montage: hyperfilm
TODO
- Mise en pratique - annotation vidéo sur le web
- composants:
https://github.com/tomayac/hyper-video https://wavesurfer-js.org/ videojs plugins: https://github.com/contently/videojs-annotation-comments https://github.com/kara-todd/videojs-chapter-markers https://contently.github.io/videojs-annotation-comments/
Multiple videos: https://github.com/AlunAlun/videotimeline.js
- conseil pratique: webannotation - specify explicit bounds in addition to MF